top of page
Myntra
T&M Engagement with Myntra

Project Role: Associate Senior UX Designer(Hands-on)
Client: Myntra
Engagement Type: T&M
About
Being the corporate website of India’s leading fashion and lifestyle destination, Myntra Life aims to become a single-shop solution offering total information about Myntra as a brand.
Catering to all target users, the website aims at redirecting Myntra’s traffic in its entirety while keeping the brand spirit alive.
Brief
We had to revamp Myntra’s corporate website, ie, Myntra Life and any other areas of potential development in the platform. In other words, there was no defined Scope of Work nor timelines.
Process
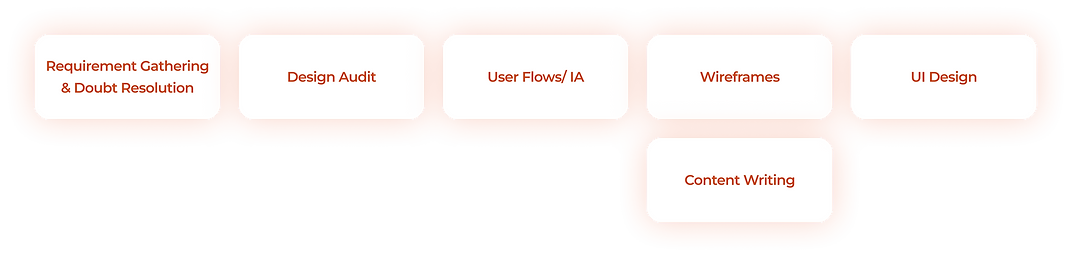
The project was a T&M engagement with a total timespan of 480 hours. Since we had to cater to feature development and other maintenance works, a process was curated that would allow us to produce deliverables in the most efficient manner that too catering to feedback cycles as well.

Design Direction
Set Values and Goals: A corporate website is a tool that can offer maximum benefits for different target groups. And therefore, it is important to identify what values would best benefit the users.
A single shop solution that caters to the needs of all target users, Eg. potential employees, present employees, users searching for the brand, etc, needed to be created. All while keeping the Myntra spirit alive.


Enhancing User Engagement: Users get easily distracted. Having their attention is imperative for maintaining an edge in the market.
An intuitive and interactive experience needed to be crafted so that the user can effortlessly navigate to their end goals. Improving content discoverability and eliminating redundancy further enhanced engagement.
Keeping the Myntra Spirit Alive: Considered the existing brand guidelines to maintain consistency in the overall design language while making the website more lively.
We aimed at designing a user-friendly, vibrant interface that improved the overall productivity and performance of the end user by reducing the amount of time and effort required to navigate through the application and find the information they need.


Collaborating with the content team: Quality content helps to attract the right audience to the website, engage them and work towards getting the user to take action on the website.
Ideally, the UX team would set parameters regarding the word count and the wireframes would be handed over to the content team. Once the content is done, the wireframes along with the final content will be received by the UI team post which they’ll design the high-fidelity UI screens.
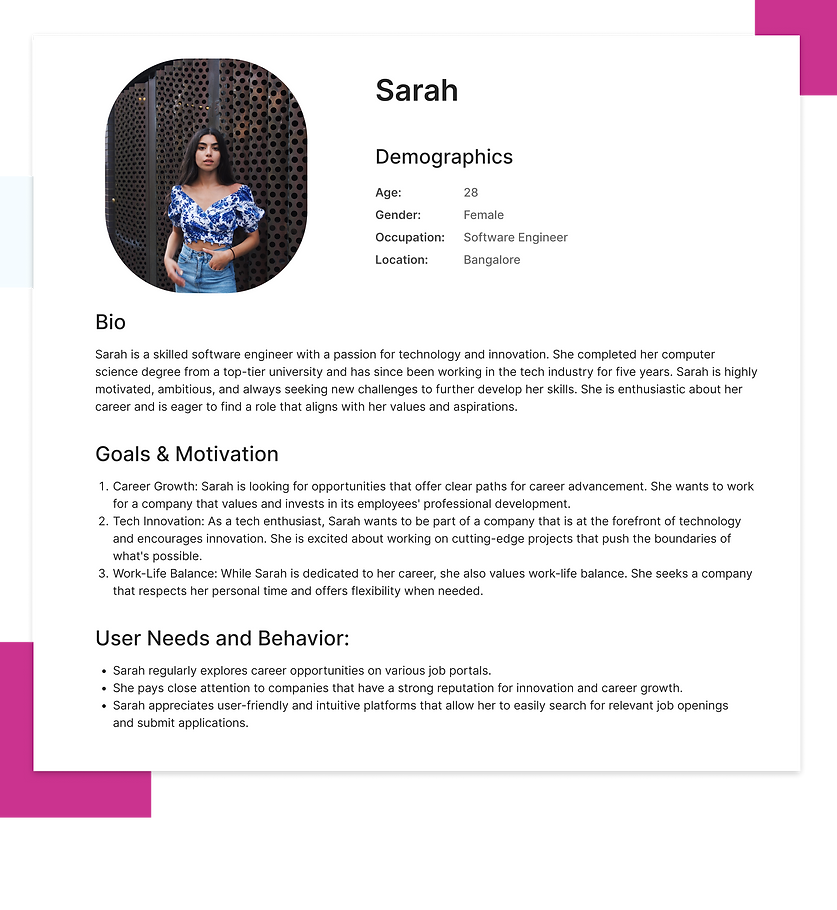
User Persona
Furthermore, user personas were designed to create a deeper understanding of the target audience and to guide design decisions.

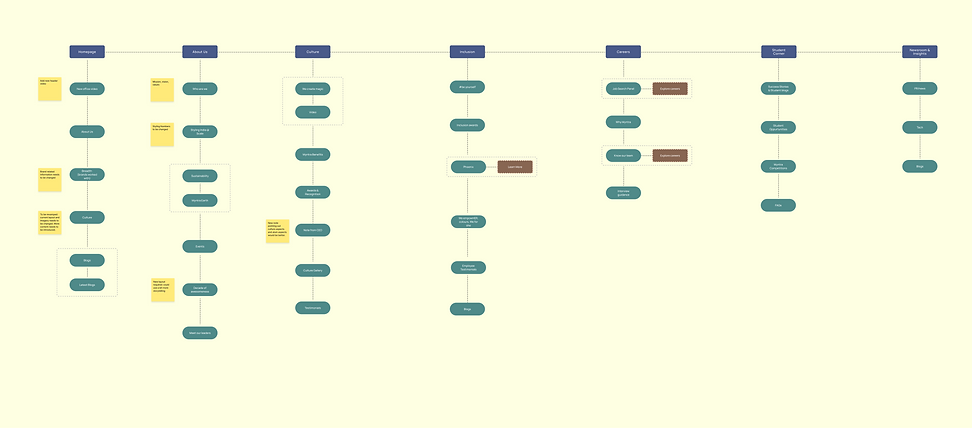
Information Architecture

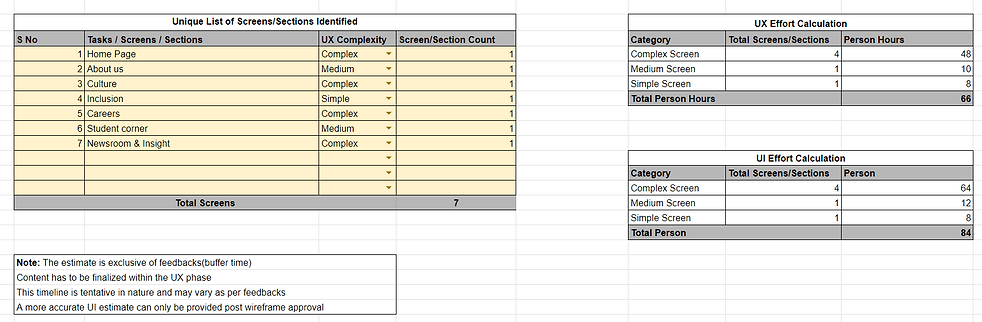
Project Estimation
Since the engagement was T&M with a time limit of 480 hours, we had to show the clients an estimated timeframe required for each page/task. Therefore, a high-level estimation was done.

Wireframes
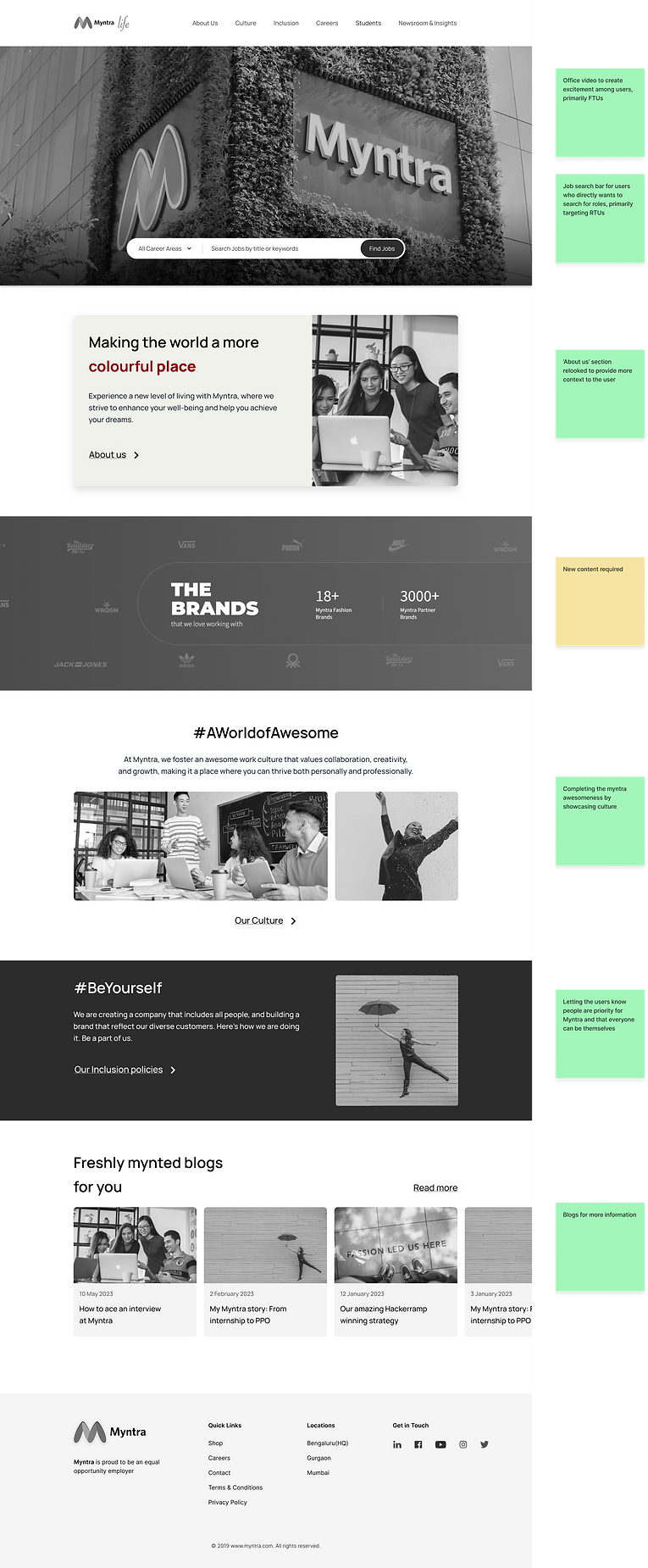
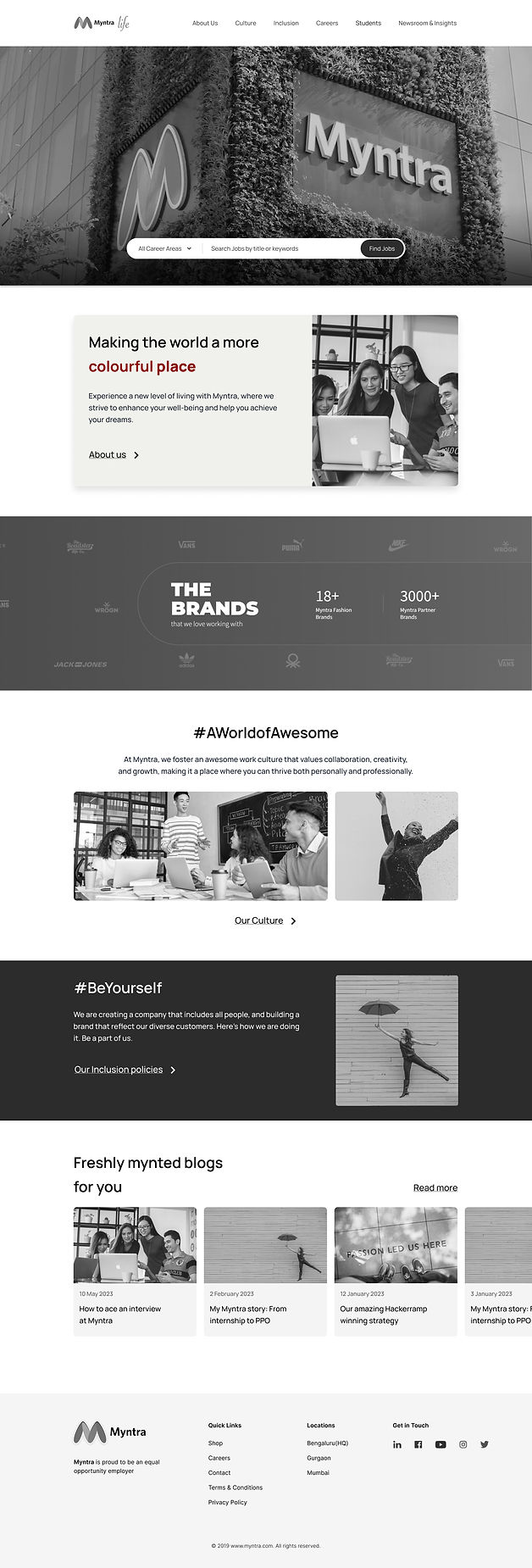
Once the persona and IA were approved by the client, I started wireframing the screens. Placeholder content was used, and 10% tolerance was given to the number of words that can be used. This was the criteria provided to the content writing team.
High-Fidelity wireframes of two screens are showcased.


Homepage
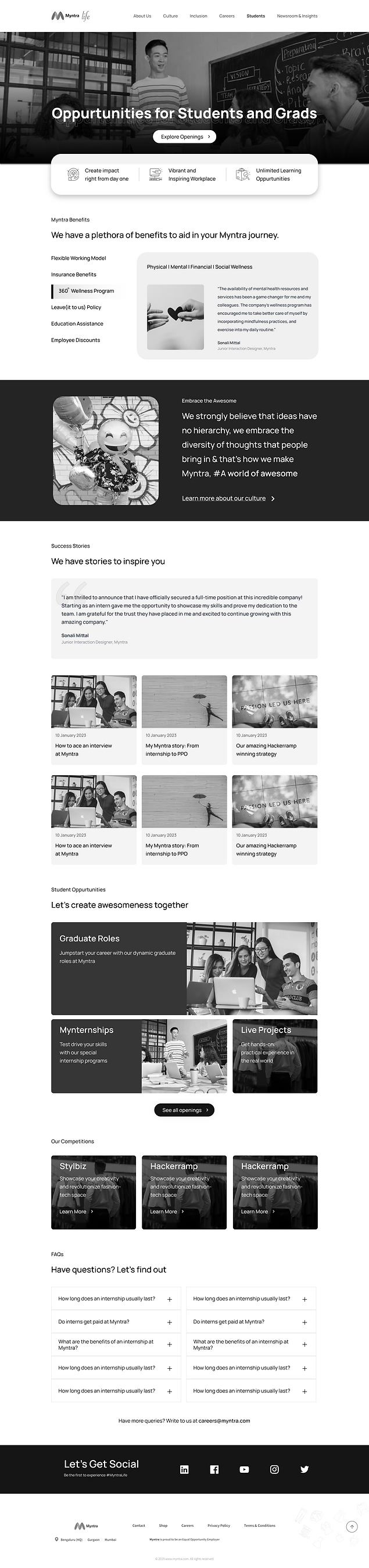
Student Corner
Page

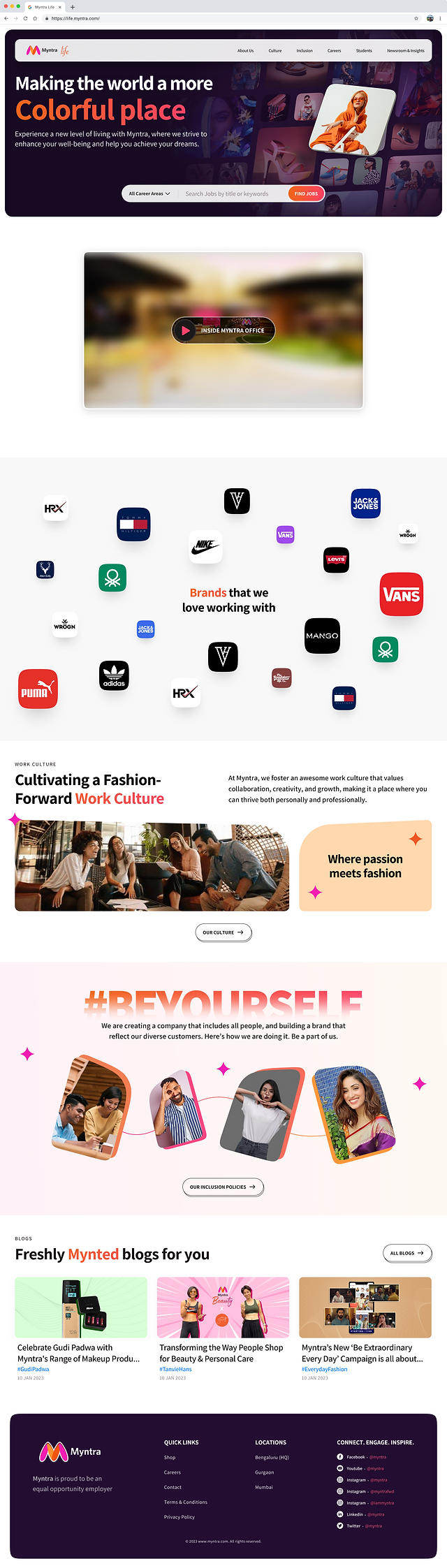
Content and UI Handoff
Post the approval of each wireframe, it was handed over to the content team and then to the UI team. Knowledge tranfer and support was provided from my end throughout the UI design process to ensure proper completion of the project.
Final UI design of Student Corner page is showcased here.

For a more detailed discussion, let's get on a call. Thank you!
bottom of page